type
status
slug
summary
date
tags
category
password
Multi-select
Status
URL
勘误
标签
类型
icon
Publishe Date
贴文
🪄

每个设计师都必须尝试的 20 个必备 Figma 插件
用于日常设计任务的 Figma 插件集合 - 从寻找良好的字体对到创建响应式设计。此列表中的大多数插件都是免费提供的。
1. Remove BG
该插件允许您只需单击一下即可删除图像的背景。
2. Unsplash
Unsplash 是一个免费的图片库。Unsplash 许可证允许图像自由用于商业和个人项目。该插件允许您将 Unsplash 中的图像插入到您的设计中。
3. Iconify
Iconify 提供对 Material Design Icons、FontAwesome、Jam Icons、EmojiOne、Twitter Emoji 和许多其他图标(超过 100 个图标集,包含超过 100,000 个图标)以矢量形状的形式访问 Figma 文档的访问。
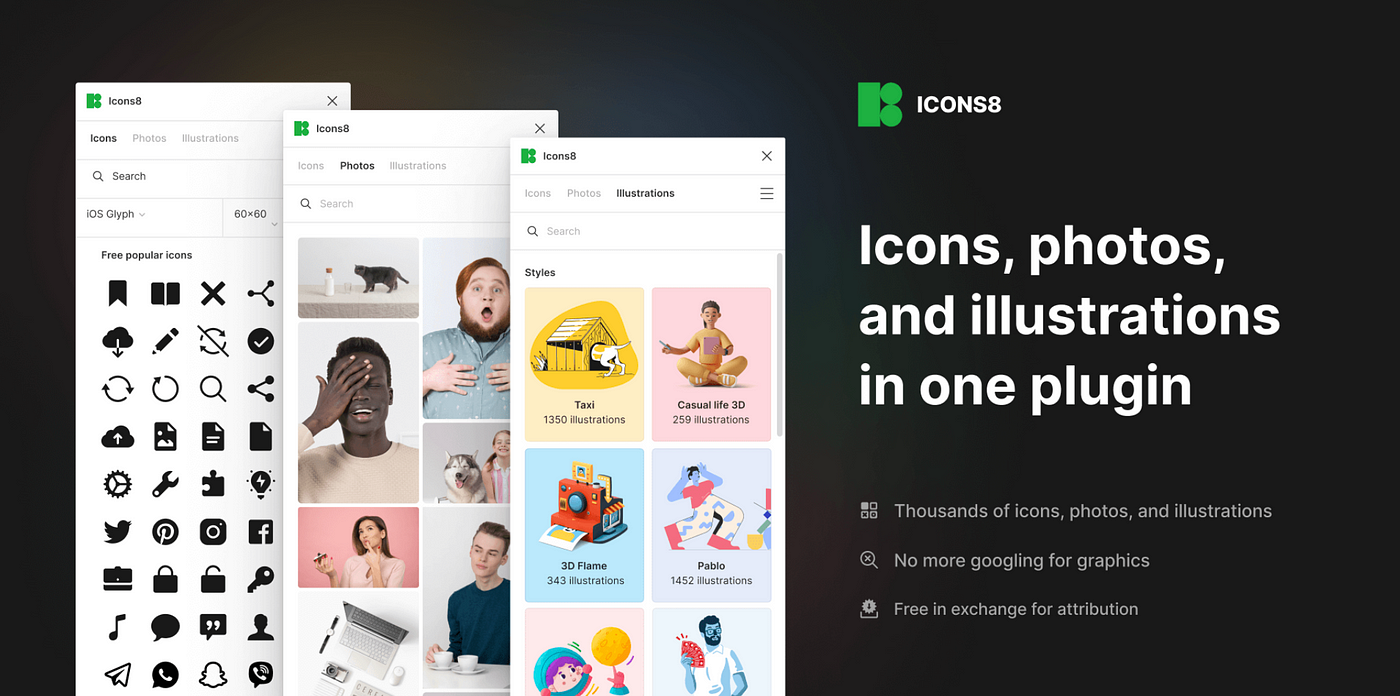
4. Icons8:照片和图标
Icons8 提供对 3,000,000 多个图标(一致、像素完美、40 多种样式)、照片(平面和 3D、矢量和光栅)和插图(人物、物体和动物、现成的照片和背景)的访问-自由元素)由团队创建。
链接到插件(https://www.figma.com/community/plugin/791103617505812222/Icons8-—-icons%2C-illustrations%2C-photos)

5. html.to.design
该插件允许您将任何网站转换为完全可编辑的 Figma 设计。适合创建情绪板和设计探索。
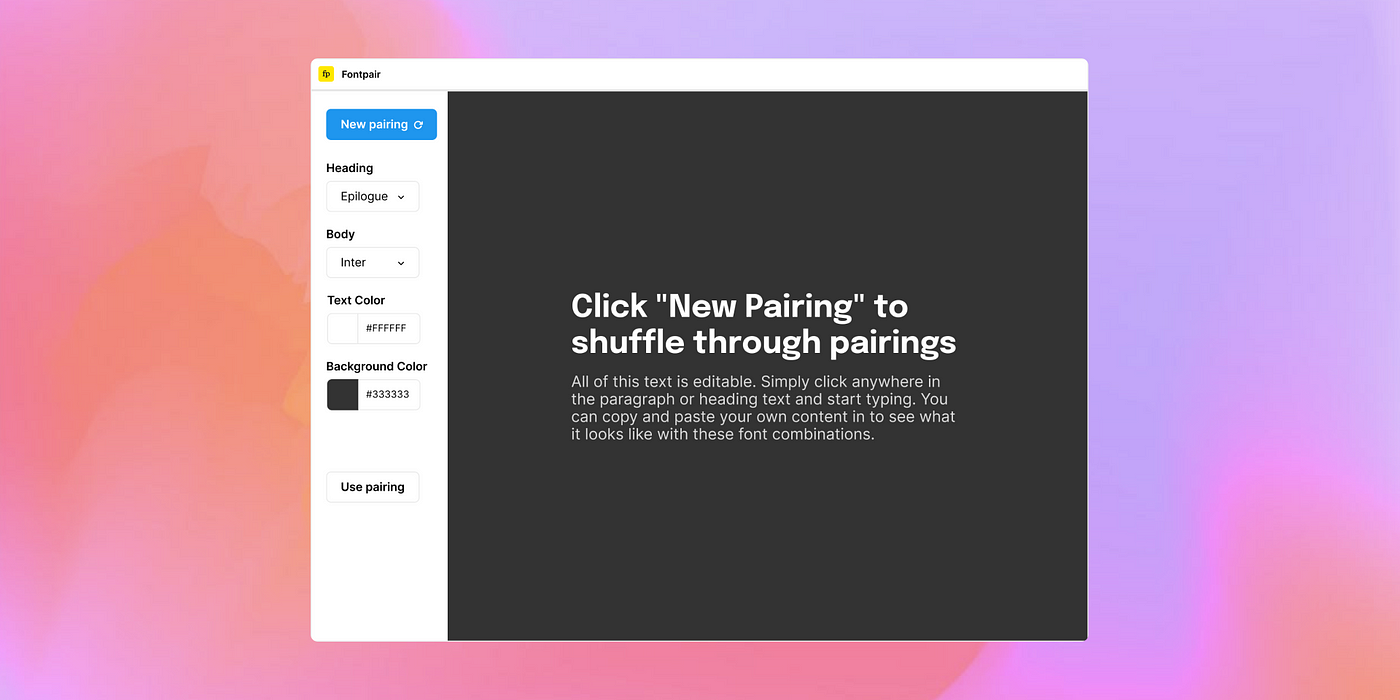
6. Fontpair
Fontpair将帮助您找到适合您的设计的良好字体对。它使用免费的谷歌字体并且免费提供。

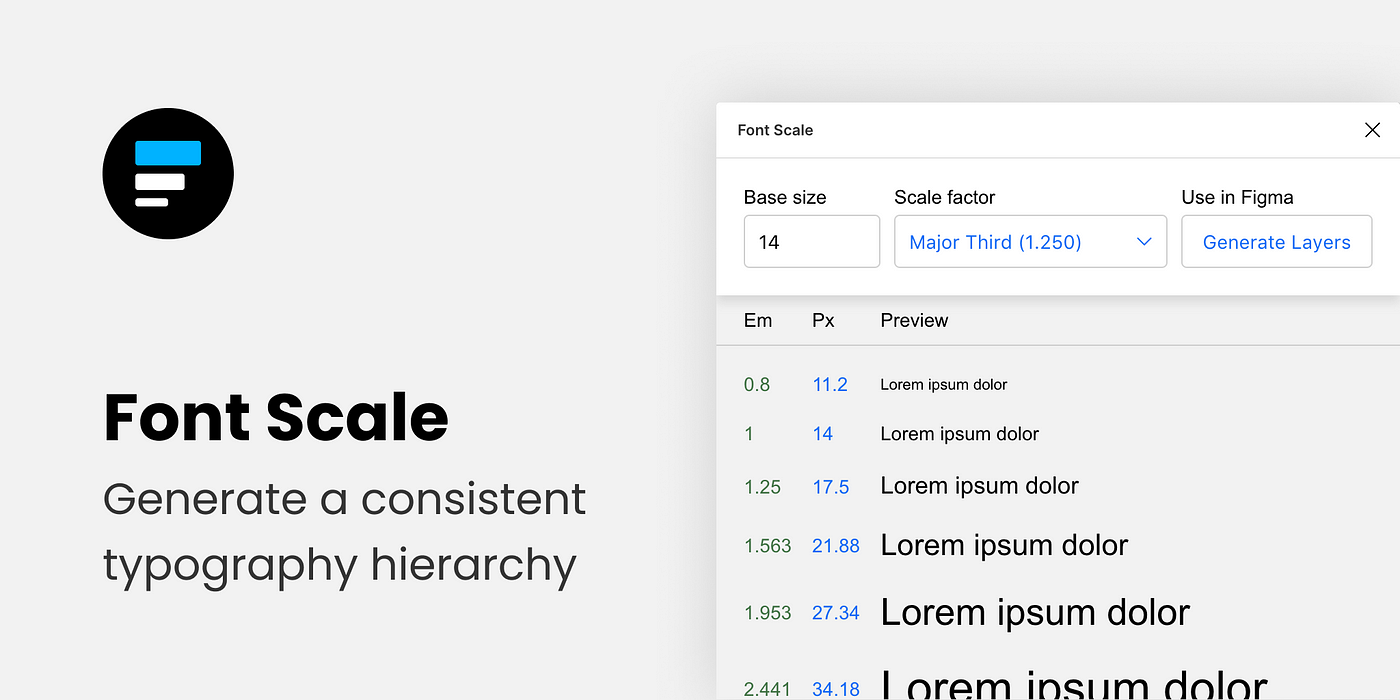
7. Font Scale
Font Scale 是一个快速工具,可以生成和谐一致的版式层次结构。

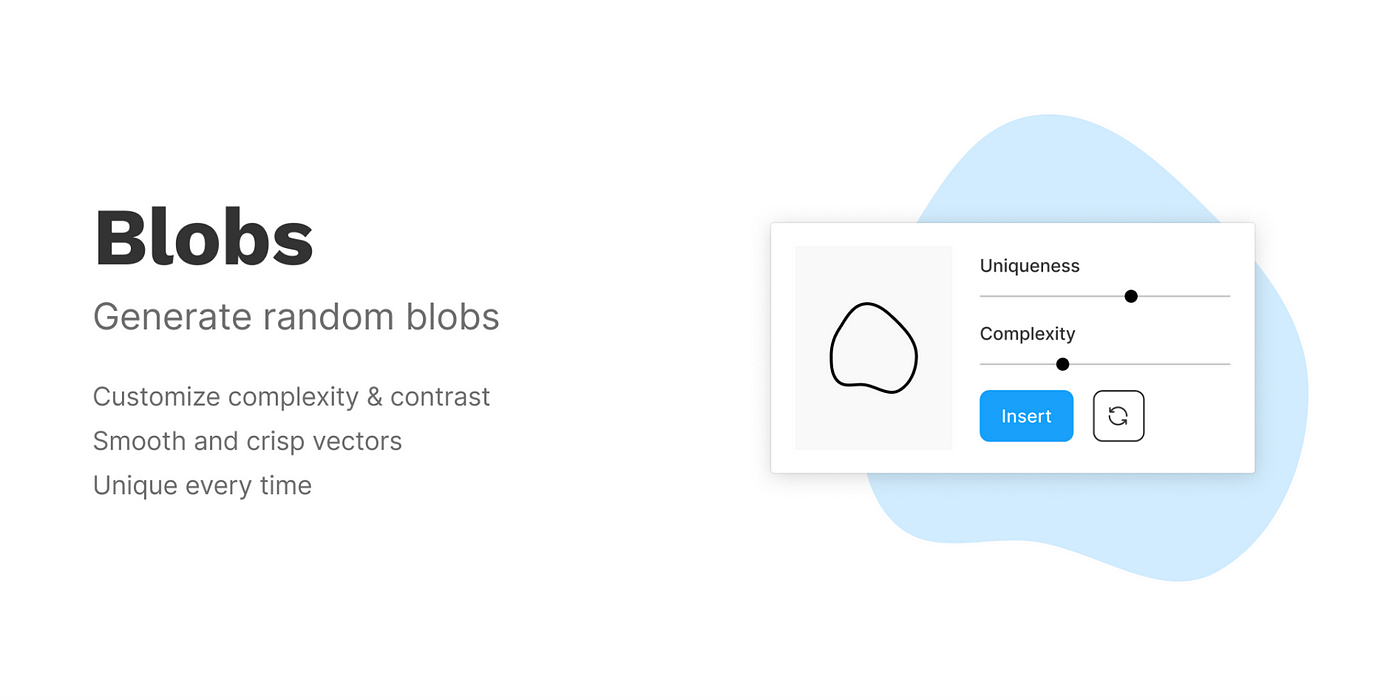
8. Blobs
Blobs是看似随机的伪有机形式,通常在 UI 设计中用于装饰目的。Blobs 允许您通过单击按钮来创建斑点形状。生成的每个形状都是独一无二的。您可以控制形状的独特程度以及它有多少个点。

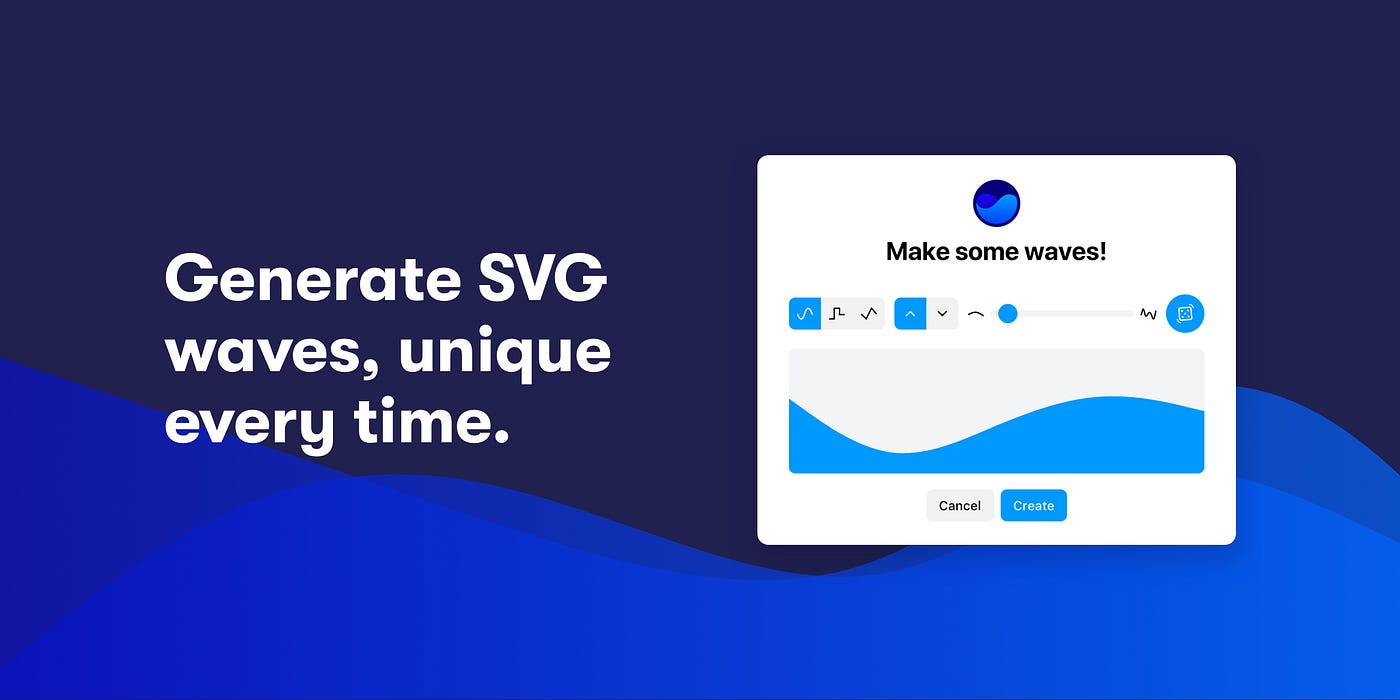
9. Get Waves
Get Waves 是一款免费的 SVG 波形生成器,可为您的下一个设计制作独特的 SVG 波形。您可以选择曲线、调整复杂性、随机化。优秀的插件,用于为多种风格的应用程序和网站创建背景。

10. Content Reel
Content Reel 可帮助您在 Figma 中创建自定义内容。您可以从一个调色板中提取文本字符串、图像和图标。
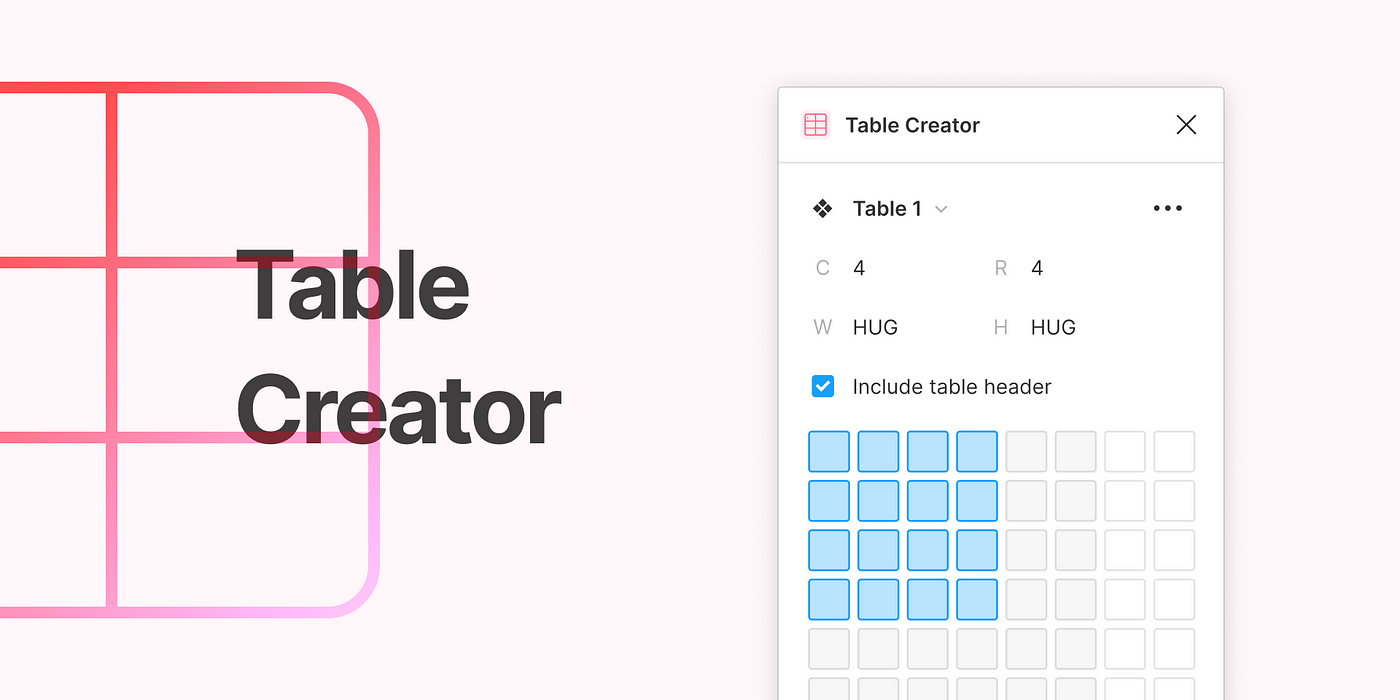
11.Table Creator
Table Creator允许您创建自定义样式的表格,可以轻松调整大小、编辑并自动调整内容。通过修改组件来控制表格的设计。每当您的设计发生变化时,更新所有表格。

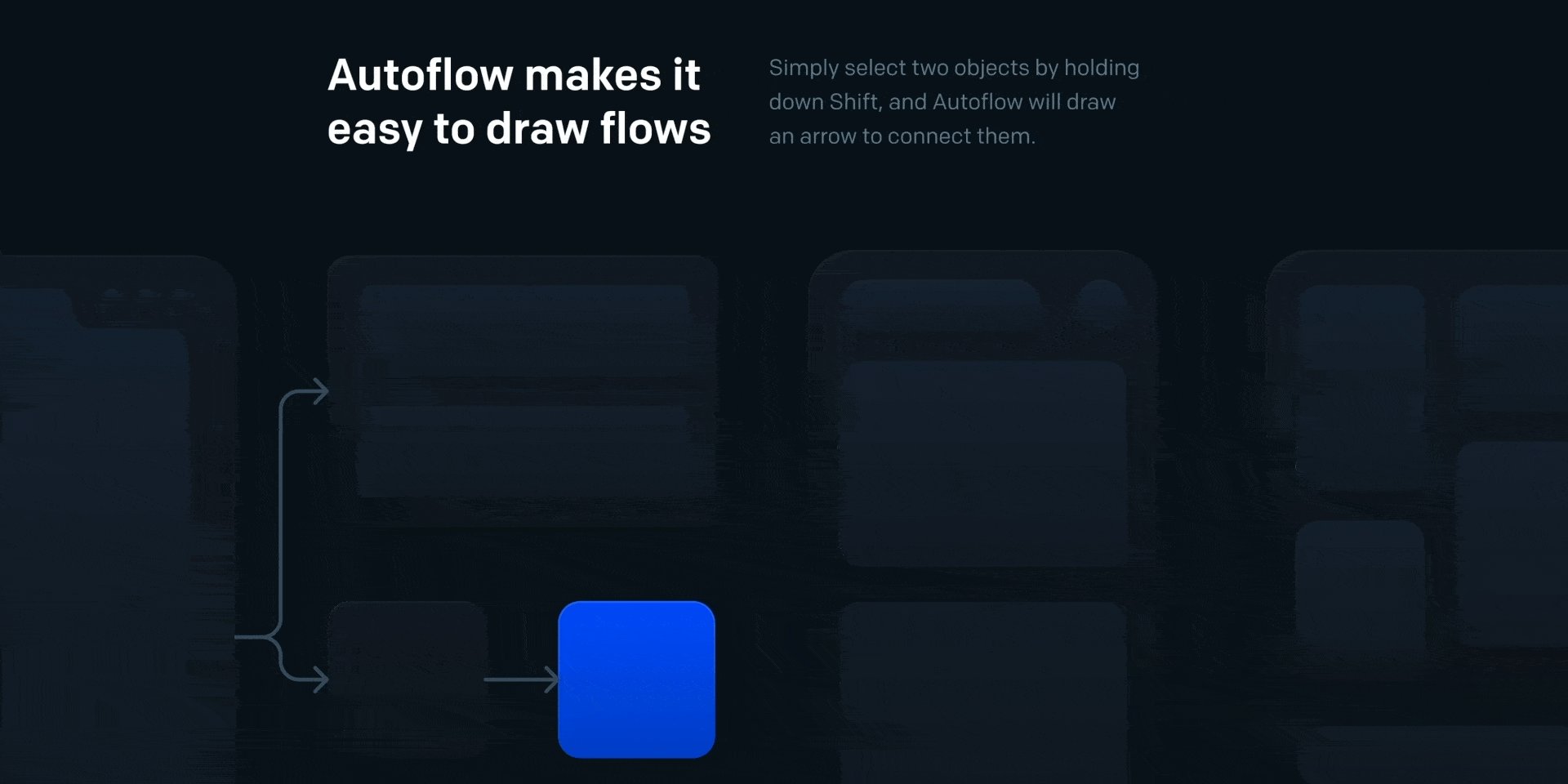
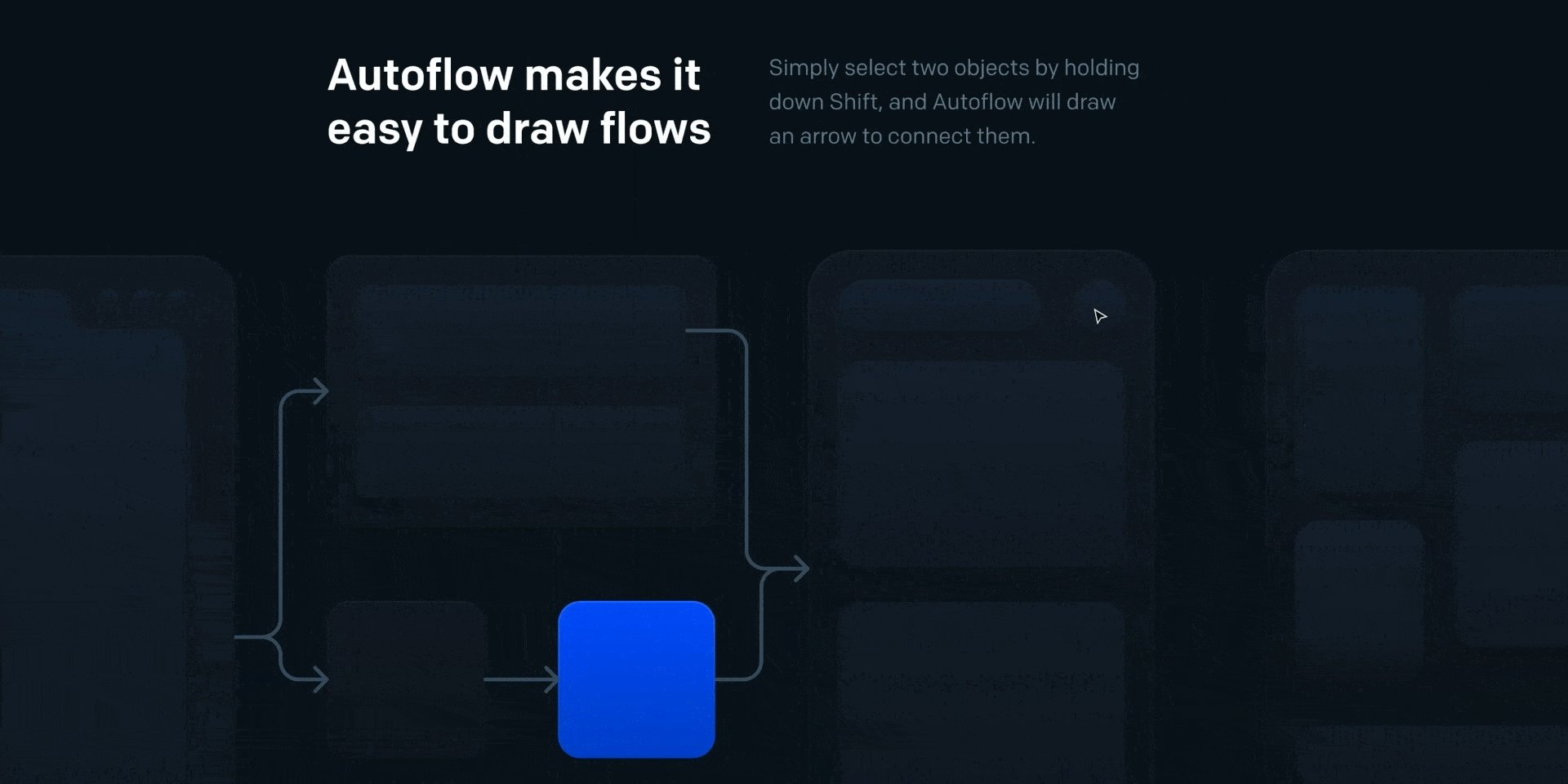
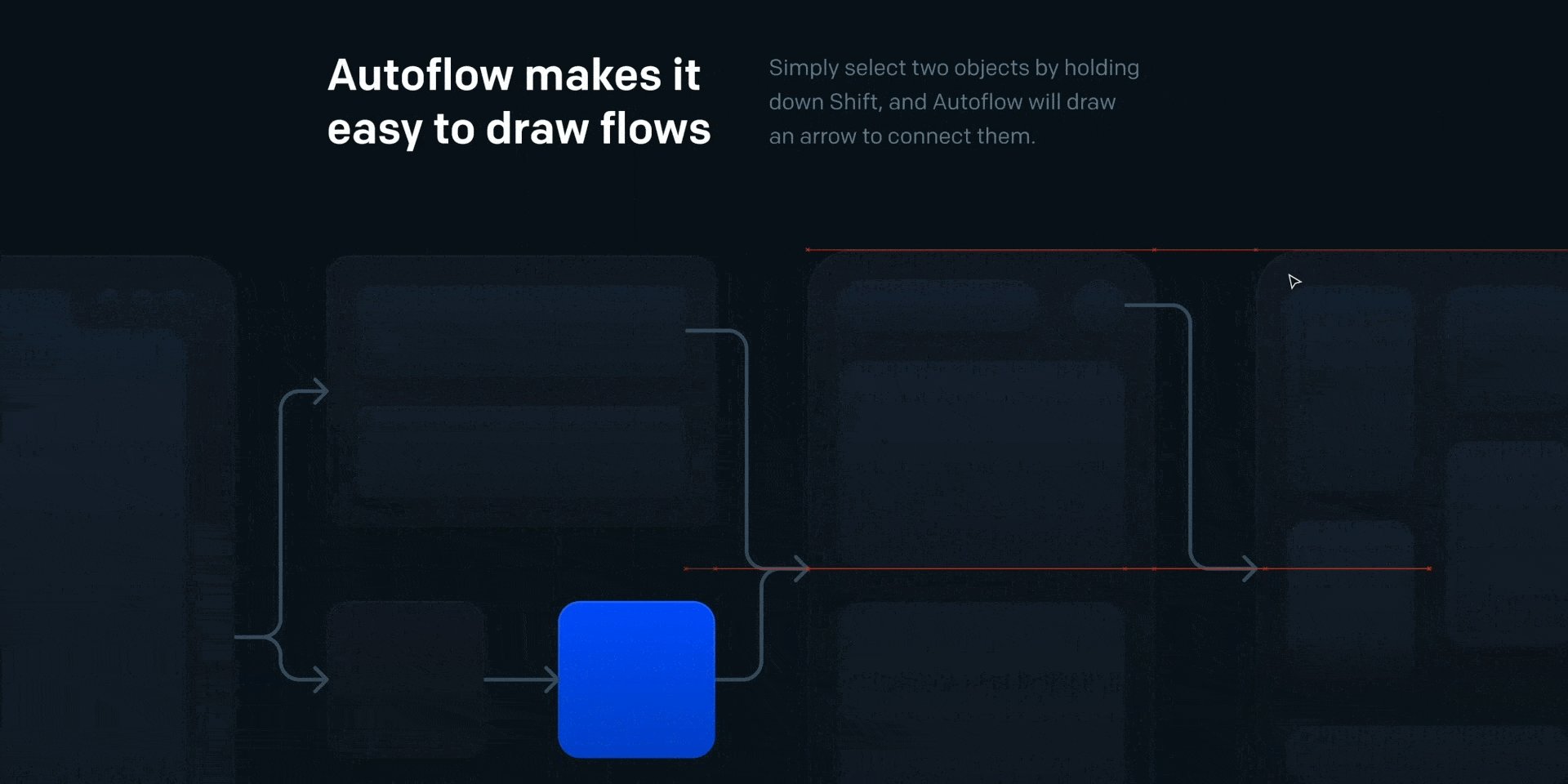
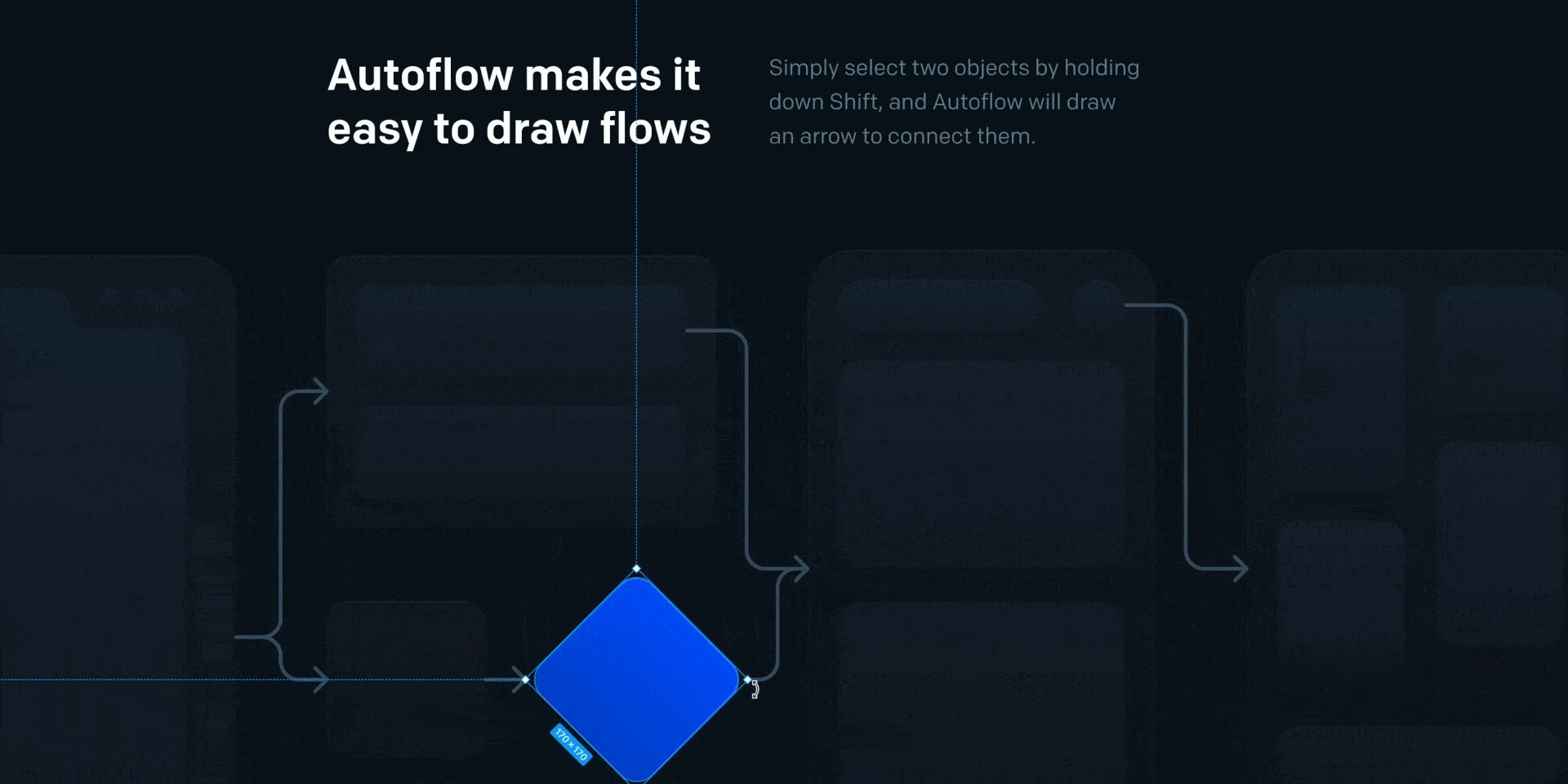
12. Autoflow
Autoflow 允许您在 Figma 中绘制流向箭头!使用它以手绘或极简风格来说明用户流程、图表或图形。

13. Mockup
Mockup 是最简单的模型插件。只需选择一个设备,选择一个框架,您的设计就会出现在屏幕上。
14.Wireframe
Wireframe插件是最好的 Figma 插件,用于创建漂亮的线框、用户流程、原型和基本结构。所有线框都可以在知识共享许可下自由使用。

15.LottieFiles
LottieFiles 使您可以访问 Lottie 动画集合,您可以将其作为 GIF 插入 Figma 画布上。

16. Charts
Charts允许您生成可在 Figma 文档中添加和编辑的图表。从折线图、面积图、饼图、圆环图、散点图和条形图中进行选择。每个Charts都有自己的一组配置,例如点数、最大值和最小值。

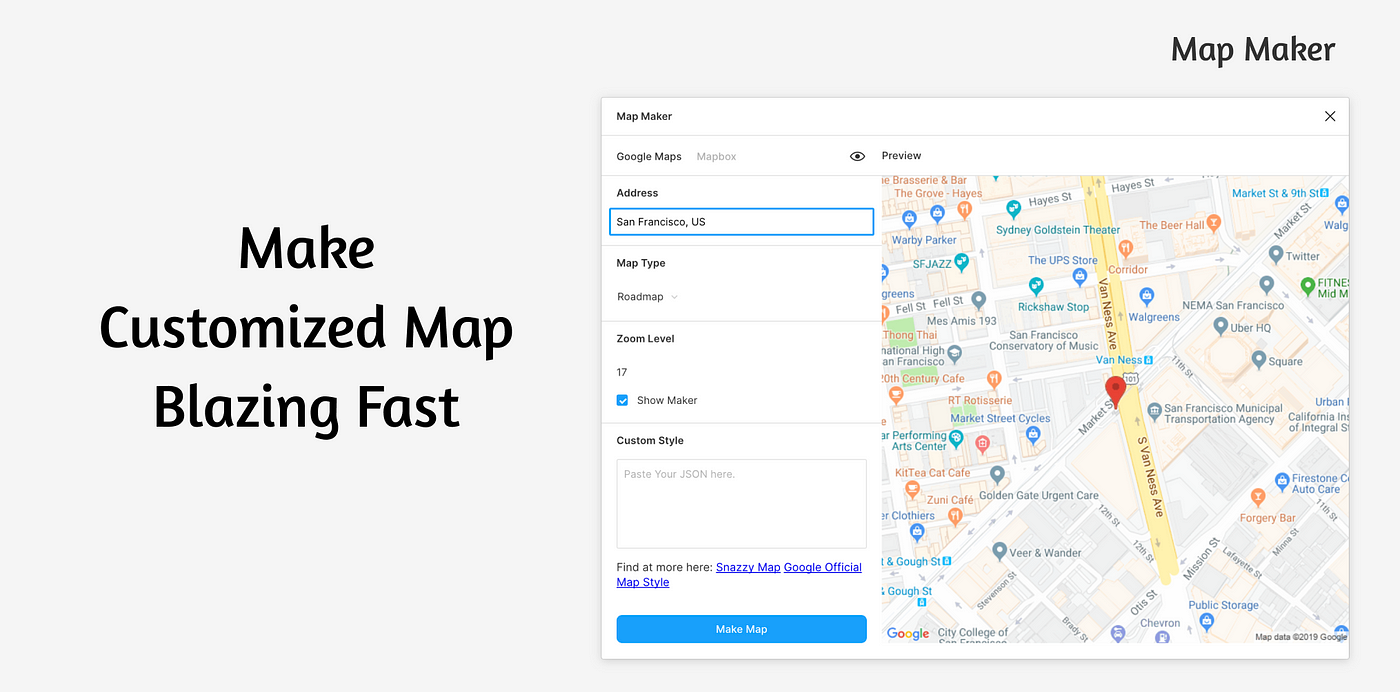
17. Map Maker
使用Map Maker工具,您可以快速、无缝地将地图放置在模型中。该插件使用谷歌地图,让您平移到完美的位置,或者您可以搜索世界上任何地方。

18. Color Palettes
使用 Figma 的调色板,您可以从调色板插件中搜索您最喜欢的颜色代码、调色板编号或您记得的名称,并将其应用到您的设计中,使其变得很棒。调色板可以自由用于商业和个人项目。

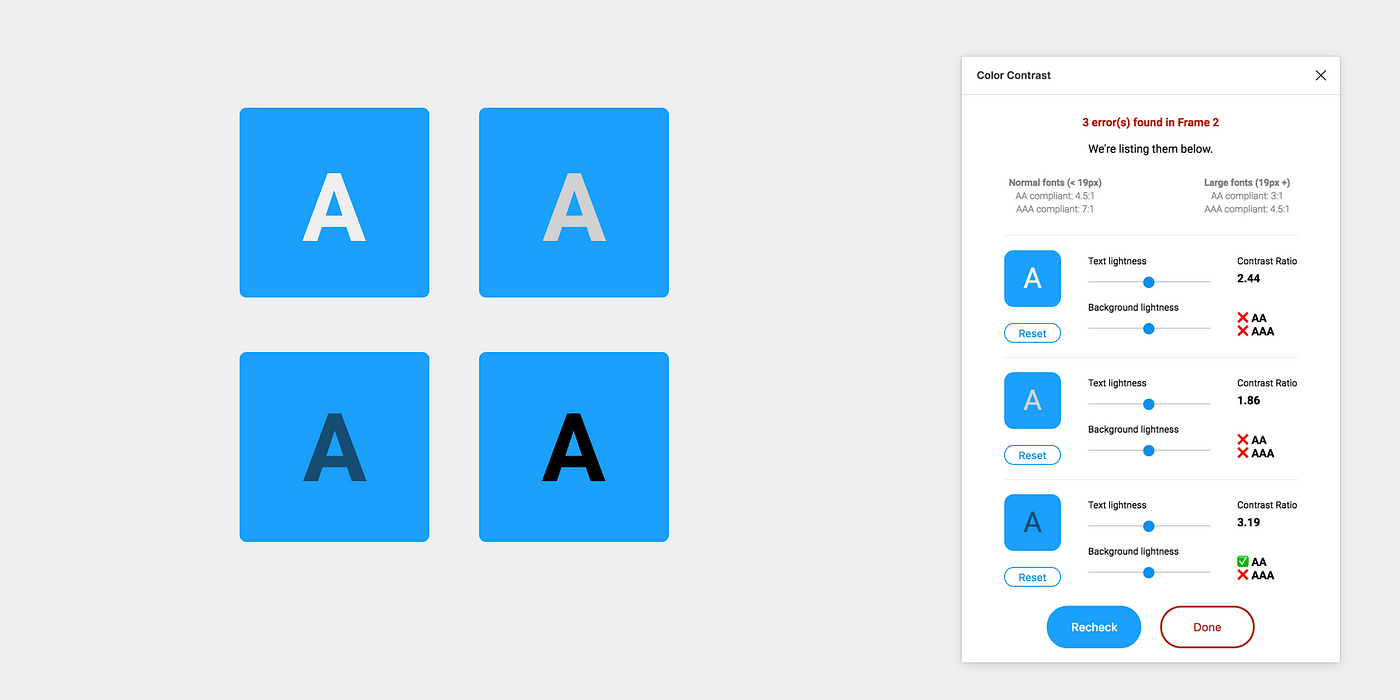
19. A11y — 颜色对比度检查器
该插件检查框架中所有可见文本的颜色对比度,并提供有关其是否符合 WCAG 的 AA 和/或 AAA 级合规性的反馈。它还提供颜色滑块,允许用户调整颜色并了解相应的对比度如何实时变化。

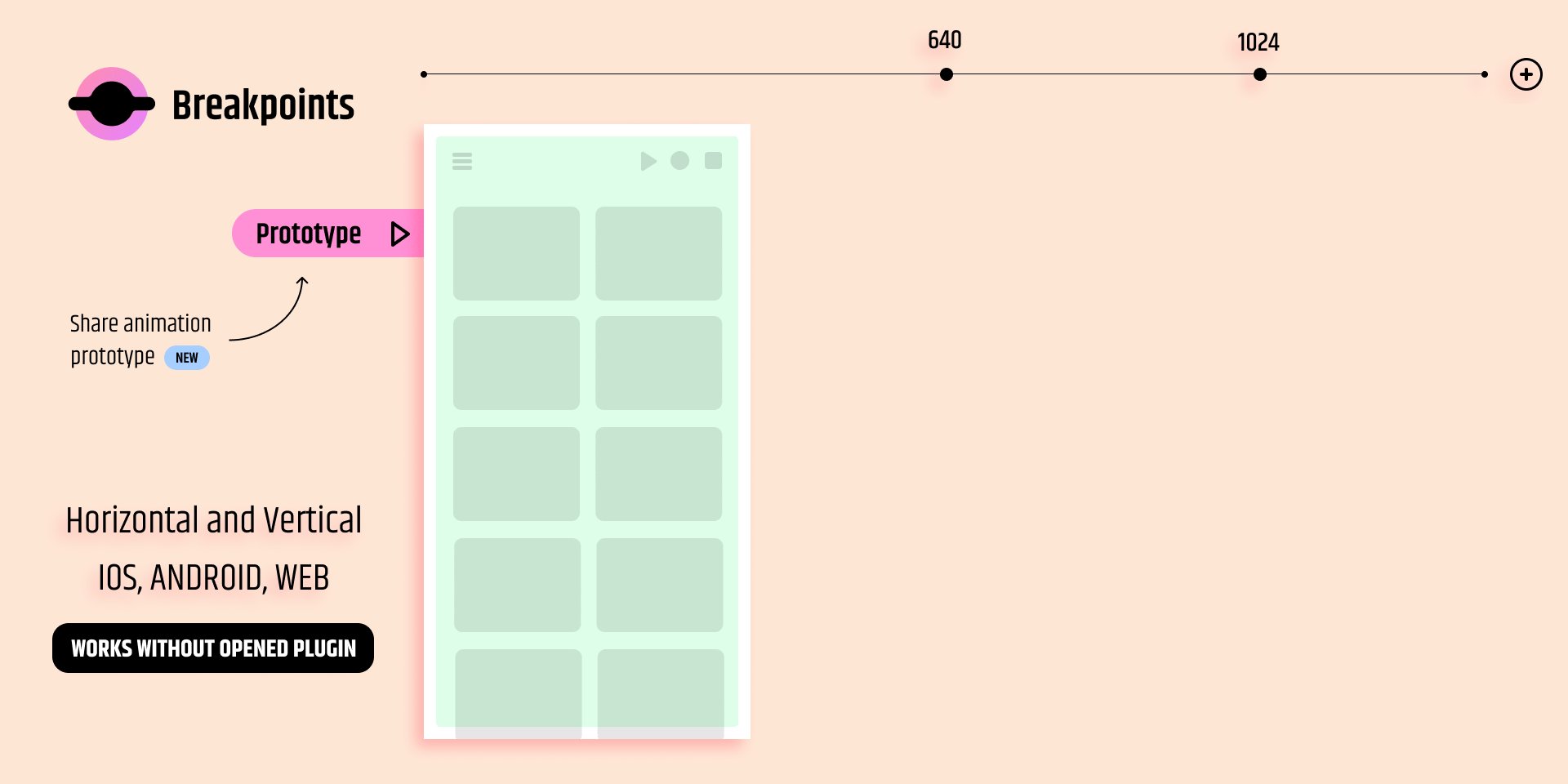
20. Breakpoints
断点允许您预览 Figma 框架内的响应式布局。即使没有打开的插件窗口也可以工作,团队中的任何人都可以在不安装插件的情况下调整框架大小。

作者:uxplanet.org
- 作者:Inevitable AI
- 链接:https://www.Inevitableai.ltd/article/share110
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。